Recent searches
Search options
#plantuml
@thijs_lucas #PlantUML ist für solche Sachen oft eine gute Wahl. Falls es nur um die Darstellung geht, bietet sich #DrawIO an
#Diagramme mit #KI und #PlantUML erstellen.
Mit #KI-generierten Beispielen und deskriptiven #Grafiken kommt man schneller und einfacher zu Organisations-Diagrammen.
Mit dem Titel können die Wenigsten etwas anfangen; mir fiel kein Besserer ein. Zurzeit schreibe ich an unserer IT-Strategie für die nächsten Jahre. Dabei geht es auch um die Entwicklung der Aufbau- und Ablauf-Organisation.
@gnulinux Ich arbeite in letzter Zeit öfters mit #structurizr. Eigentlich für Software gedacht, zweckentfremde ich es für meine Zwecke.
Grosses Plus und das Killer feature, man kann Views schreiben, die aus dem Diagramm bestimmte Aspekte hervorheben.
Aus structurizr kann man auch andere Formate wie #PlantUML und #Mermaid exportieren.
Diagramme mit KI und PlantUML erstellen
Mit KI-generierten Beispielen und deskriptiven Grafiken kommt man schneller und einfacher zu Organisations-Diagrammen.
#KI #Perplexity #Diagramme #PlantUML #PlantText #Organisation #Linux
Arnaud Roques released #PlantUML version 1.2025.2. https://plantuml.com/en/download
@rdmueller can you recommend a code to UML tool which can be used in CI pipelines?
I am currently using #PlantUML and it works, but I am asking myself whether there are better alternatives?
I got a large class diagram and the challenge is to layout it in a proper way.
Arnaud Roques released #PlantUML version 1.2025.1. https://plantuml.com/en/download
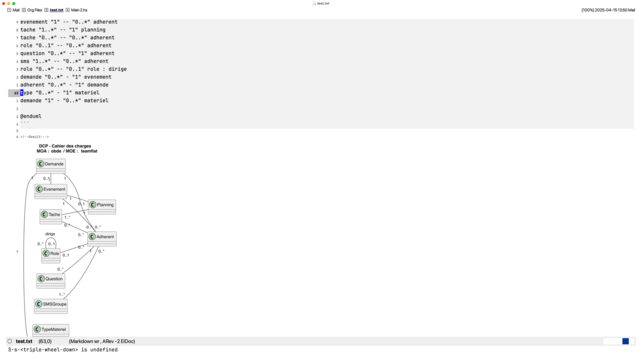
Ich arbeite nun schon etwas länger an der #PlantUML Sache und trotzdem finde ich immer noch neue Dinge. Heute eine Möglichkeit, um Notes als Arrow-Label zu setzen.
```
start --> target
note on link
note's content goes here
end note
```
FTR, this paper was written entirely in #orgmode in #Emacs: a simple export to LaTeX and then upload resulting files (including images created via src blocks, e.g. with #gnuplot, #graphviz, and #PlantUML) to #arXiv. Thank you to all the code developers for all those tools for creating such a powerful, useful, and efficient working environment for coding, analysis, and writing prose.
And all of it #FOSS!
#mermaid is the winner for most diagraming, especially inbuilt support in tools like Azure DevOps -- except for C4 diagrams where I still use #PlantUML.
From DanDoesCode: "Mermaid will be fine for most of your needs, but for anything more complex or for doing C4 models, I would fall back to PlantUML. Overall Winner: Mermaid" https://www.dandoescode.com/blog/plantuml-vs-mermaid
Arnaud Roques released #PlantUML version 1.2025.0. https://plantuml.com/en/download
into #diagramsascode again the last days.
conclusions: many small, early stage, single purpose approaches. tried #structurizr #d2 #mermaid a bit, came from #plantuml
all of them are sw centric, not extendable on user level
not really usable for #flightlevels inspired #worksystemsdesign
2/ for us structurizr won. We liked the navigation through the different layers in the web view. Also it is really helpful to split the definition into multiple files to keep it clean and let different teams work on them.
Will report in the future how things turned out with structurizr.
#SoftwareArchitecture
#plantuml
#c4
#SoftwareEngineering
#coding
1/ Update on #structurizr vs c4-plantuml:
Structurizr:
* supports different views on the same diagram definition
* good mechanisms to split a diagram into files
* navigatable web view
* can enforce c4 conformity
* implicit dependencies
plantUml:
* idea plugin to directly render the diagram in the IDE
* no constraints on how you model your diagram
Both result in really nice, readable code and produce good looking diagrams.
I'm actually using #structurizr for the first time to visualize a large system architecture. Looks really good. Small bummer is that there is no @intellijidea plugin to directly render the diagrams.
An alternative is c4-plantuml, a plugin for #plantuml - which can be rendered with an Idea plugin.
I will report more from this journey
@zwangseinweisung Dann teile ich mit Euren Entwicklern die Leidenschaft für das #FOSS - Projekt #PlantUML - Auch wenn es manchmal etwas widerspenstig bei der Anordnung von Elementen ist, ist der #DiagramAsCode -Ansatz wirklich super für die versionierbare Dokumentation von Software!
Just in case someone with some #Antora #AsciiDoc and maybe #PlantUML experience is around: I've a question: https://github.com/madmas/demo-antora-doc-A/issues/1 #plsretoot #retoot